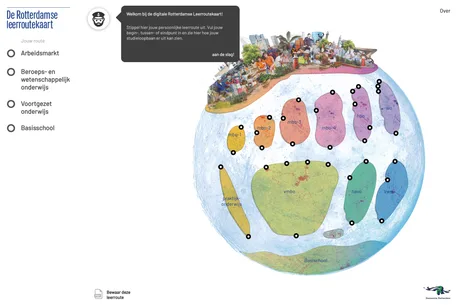
Werk


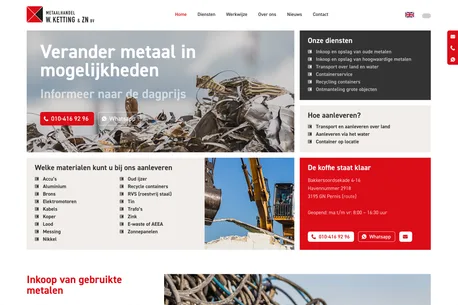
Metaalhandel Ketting


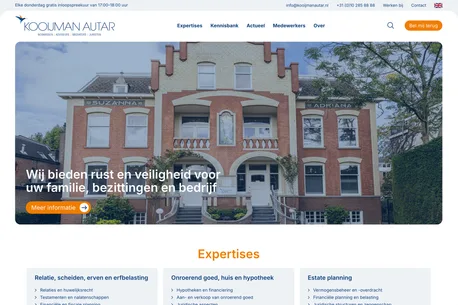
Kooijman Autar Notarissen


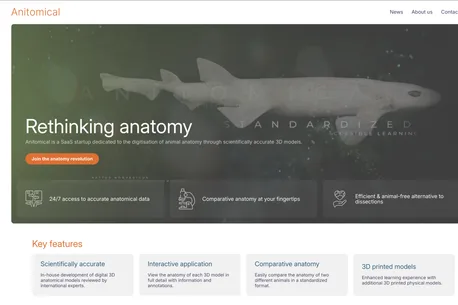
Anitomical


Capital A Partners


Fly Us Travel


Orffa


Cepezed


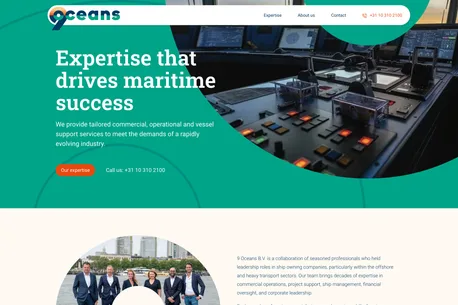
9 oceans


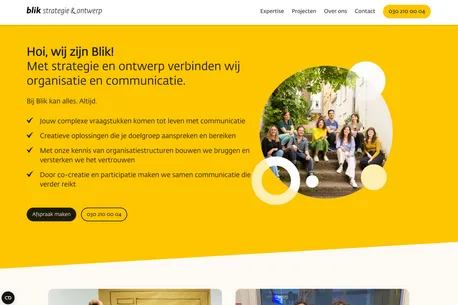
Blik


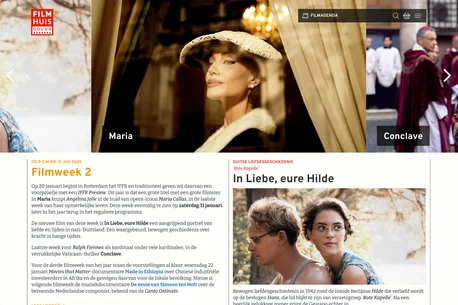
Filmhuis gouda


Varatti


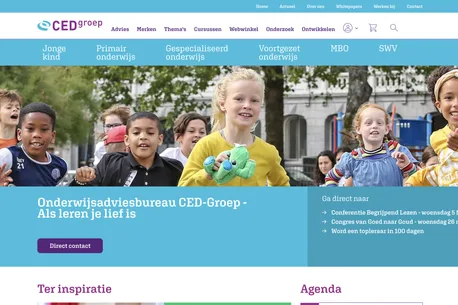
CED Groep


Vloeistof


L5


Micothon


Broos de Bruijn architecten


TopCrop


Drumbook Online


Van Houwelingen & Partners


Klub Lange Mensen


Newswise


Gezond werken in de Waterbouw


Sil op school


Vereeniging der Familie van Oordt


CBE Languages


BO Akkerbouw


Team Paul de Vroom + Sputnik


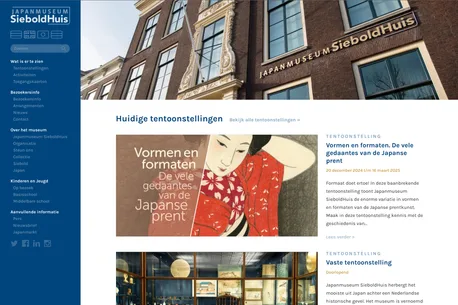
Japanmuseum SieboldHuis


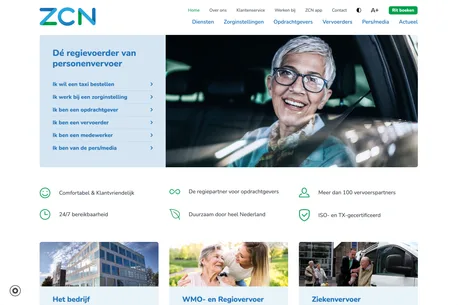
ZCN vervoer


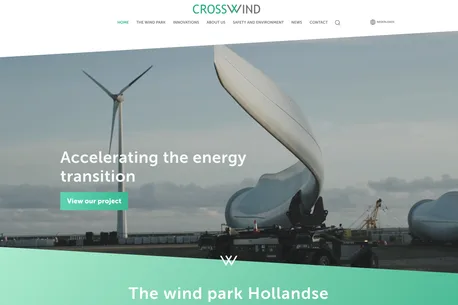
Crosswind HKN